wordpress を使って製作したホームページ(レスポンシブ対応)が実際のモバイル端末にどのように表示されるかを確認するテストツールが、Googleの拡張機能にあります。現在はWindows11 にインストールされているMicrosoft Edge でも使用が可能です。
まず、Microsoft Edge の「…」から「拡張機能」を選択します。拡張機能のページの一番下に「Chrome ウェブストア」のリンクがあります。
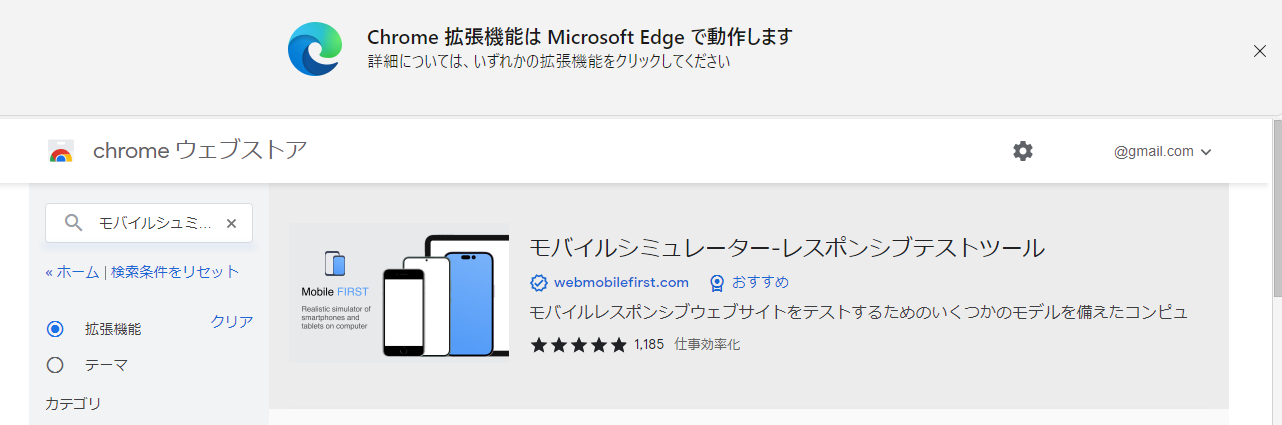
1.「Chrome ウェブストア」に移動し、検索窓に「モバイルシミュレーター」と入力します。

2.表示された「モバイルシミュレーター-レスポンシブテストツール」を選択、インストール(拡張機能の追加)します。
3.拡張機能が追加されたことを確認する最後のプロンプトが表示されます。
4.ブラウザのツールバー「拡張機能」から「モバイルシュミレーター-レスポンシブテストツール」を「ツールバーに表示」をクリックすると、アイコンが追加されます。
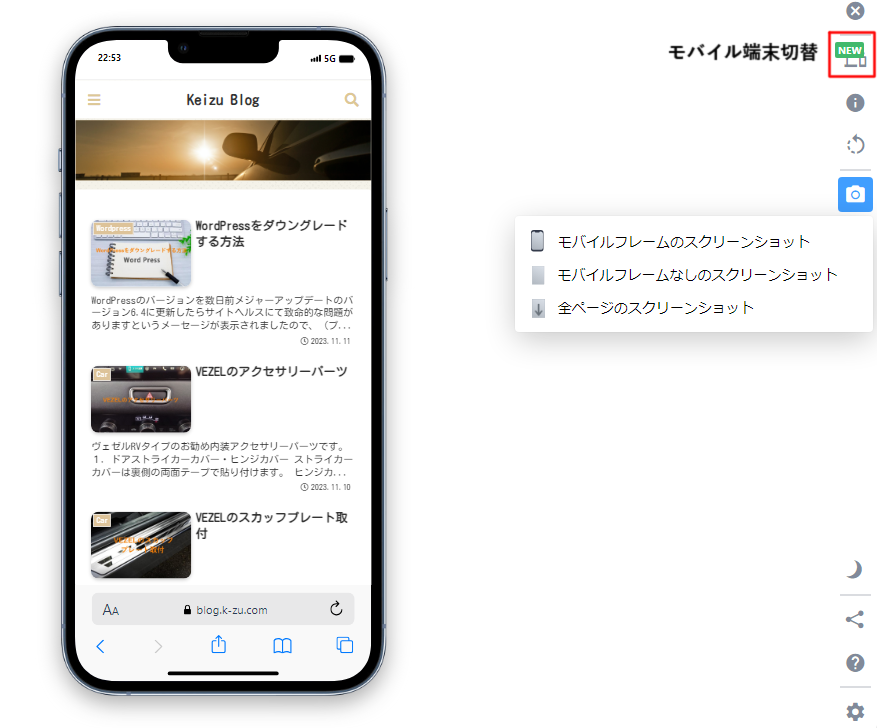
5.実際に制作したホームページをブラウザ(今回Microsoft Edge)で表示させて、「ツールバー」にある「モバイルシミュレーター-レスポンシブテストツール」のアイコンをクリックすると指定したモバイル端末での表示が確認できます。(Galaxy S20選択)表示を横向きにすることもできます。

6.表示させることができるモバイル端末の一覧です。(モバイル端末切替をクリックで表示)PROとなっている機種は有償です。Apple Watch Serie6 も特別欄に含まれています。

手順についてはMicrosoft Edge の場合ですが、Chrome の場合もほとんど変わりません。ブラウザに表示させたWebサイトの表示動作シミュレーションまで出来きますので、便利に活用できます。



コメント